cocoonテーマで「トグルボックス」を入れる

ブログの記事中で結構長めの「日本語訳」を入れることになった。
文脈が中断されてしまうので、訳を読みたい人にだけ表示させようと考えた。
となると、クリックするとテキストブロックが開く、折り畳み式というか開閉式というか、あの方法・・・そうか、トグルボックスというのか!
トグル【toggle】とは、留め釘、ダッフルコートの棒状のボタンなどの意味を持つ英単語。ITの分野では、同じ操作や処理によって二つの状態が交互に切り替わるような仕組みのことをこのように呼ぶ。
IT用語辞典 e-words http://e-words.jp/
wordpressで実装するのは面倒そうだな・・・プラグインも出てるんだな・・・と探していたら、wordpressの秀逸なテーマ「cocoon」のビジュアルエディターで簡単にできるという記事が!
まさにcocoonを使用していたので、速攻使える!!ありがたし!

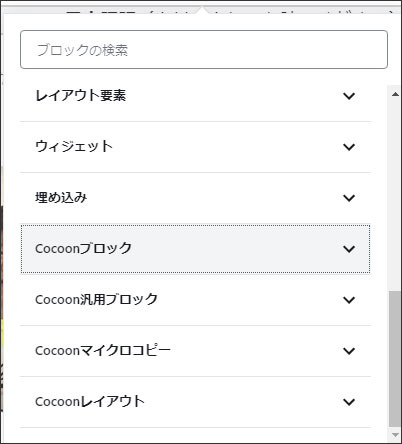
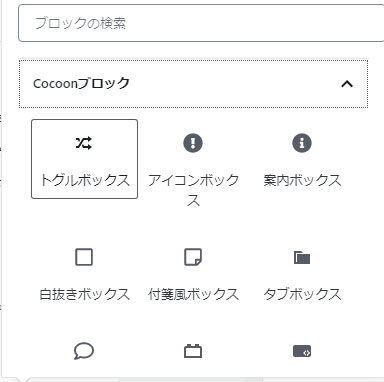
cocoonブロックを選択 
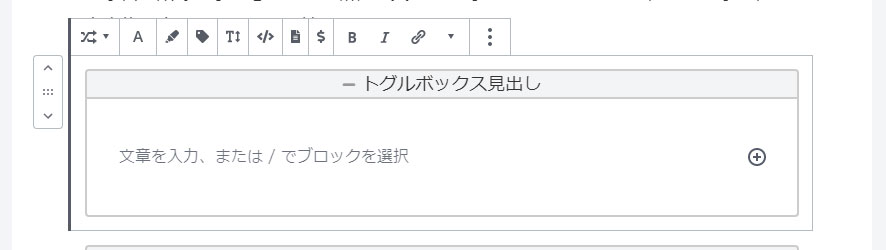
トグルボックスが用意されている

サンプルを作ってみよう・・・と書きかけたけれど・・・このブログはcocoonではなかった・・・(>_<) cocoonお使いの方は是非お試しを!簡単ですよ。


この記事へのコメントはありません。